 |
| Navigasi Blogger |
- Buka Blogger.
- Buka Tata Letak blog kamu.
- Tambah gadget dan pilih HTML/Javascript.
 |
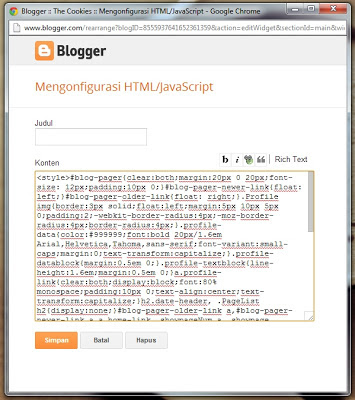
| HTML/Java script |
- Copy paste kode dibawah ini :
<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNRuz6EGDZDyIqJk1kMGrXgqHKsaVg6mWtMIHxsOz0BHzX_sMX5MWHZOeFMYcSqO-kfe4Eeop6hU6nrO9_M_KtvoEdGYZp2Uo6gNV1ChkAPMwNAghnXHRscBQ_bv8LqkVyiG-tqPS7eHU/s1600/nav.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPWTQAQbATDXbNW8y4q69j_2uWTqKahWptvGVB207i3nlB3sgQiYwgjrXQEPevx6qBp1YS2PZZ5s9Foo7rThuln6uxqrRsyPKkFHL4DrFM8okzQXdbpdORI5A3sTXVN7fvj51ZKOdqksQ/s1600/nava.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><script type='text/javascript'>var postperpage=10;var numshowpage=5;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='http://code.helperblogger.com/hb-page-navi.js' type='text/javascript'></script>Keterangan :
- Ganti 10 dengan jumlah posting yang akan ditampilkan dalam satu halaman.
- Ganti 5 dengan banyaknya tombol navigasi.
- Ganti Prev. dengan teks yang akan menunjukkan tombol sebelumnya.
- Ganti Next dengan teks yang akan menunjukkan tombol selanjutnya.
- Selanjutnya klik Simpan/save.
- Seret gadget yang telah dibuat tadi kebawah gadget posting.
 |
| gadget posting |

0 komentar:
Posting Komentar